Header
La testata e il menu di navigazione del sito o servizio
ComponentiMetadati e link per approfondire
Anteprima
Per visualizzare la modalità desktop è necessario uno schermo sufficientemente largo.
Quando usarlo
È necessario utilizzare il componente header in cima ad ogni pagina di un sito o servizio digitale della Pubblica Amministrazione italiana.
La sua presenza, infatti, aiuta le persone ad orientarsi tra siti e servizi di enti diversi, mantenendo coerente l’esperienza di navigazione.
Come usarlo
La lista dei casi d’uso possibili per ciascuna variante del componente header.
Slim Header
Lo slim header è una porzione dell'header più compatta e flessibile che può indicare l'appartenenza del sito o servizio a una categoria o a un ordine gerarchico.
Ecco alcuni possibili casi d’uso:
- pagina di login/registrazione: consente alle persone di concentrarsi sull’azione primaria;
- pagine di contenuto focalizzato: es. articoli o pagine di prodotto, nelle quali l’header slim mantiene informazioni di navigazione essenziali;
- applicazioni di terze parti: può essere utilizzato nelle schermate in cui è necessario mostrare solo un titolo o un'icona di ritorno alla schermata precedente, riducendo al minimo la presenza di elementi di navigazione;
- dashboard o pannelli di controllo: in un ambiente di amministrazione, l'header slim può contenere informazioni chiave come il nome dell'utente, le notifiche e l'accesso rapido alle funzionalità principali, contribuendo a mantenere la vista generale del dashboard più pulita e concentrata.
Header centrale
L’header centrale è una parte essenziale perché include il brand dell’ente e la sua descrizione. L’accesso al motore di ricerca e link aggiuntivi ai social media completano il componente.
Essendo priva di navigazione, questa variante è raccomandata per tutti quei casi in cui i contenuti si sviluppano su unica pagina. Ad esempio:
- landing page;
- pagina di invito dati (es. tramite un form);
- pagine di supporto (conferma, errore 404, etc.).
A differenza della variante “slim header”, l’header centrale preserva il brand garantendo una maggiore visibilità.
Header completa
L’header completa include tutte le altre varianti in un unico componente. È quindi la versione che si presta a qualsiasi caso d’uso.
Accessibilità
In stesura
Stato del componente
In stesura
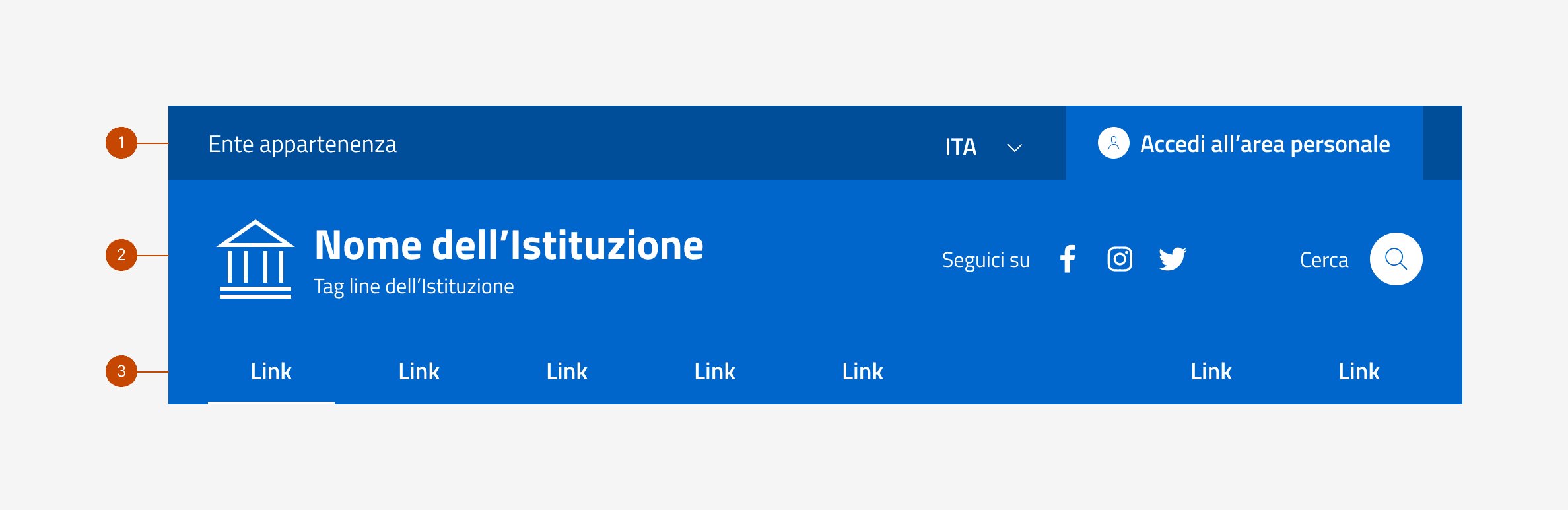
Anatomia

L'header completo è composto da tre elementi principali:
- header slim
- header centrale
- header nav
Ciascuno di essi prevede una serie di elementi particolari.
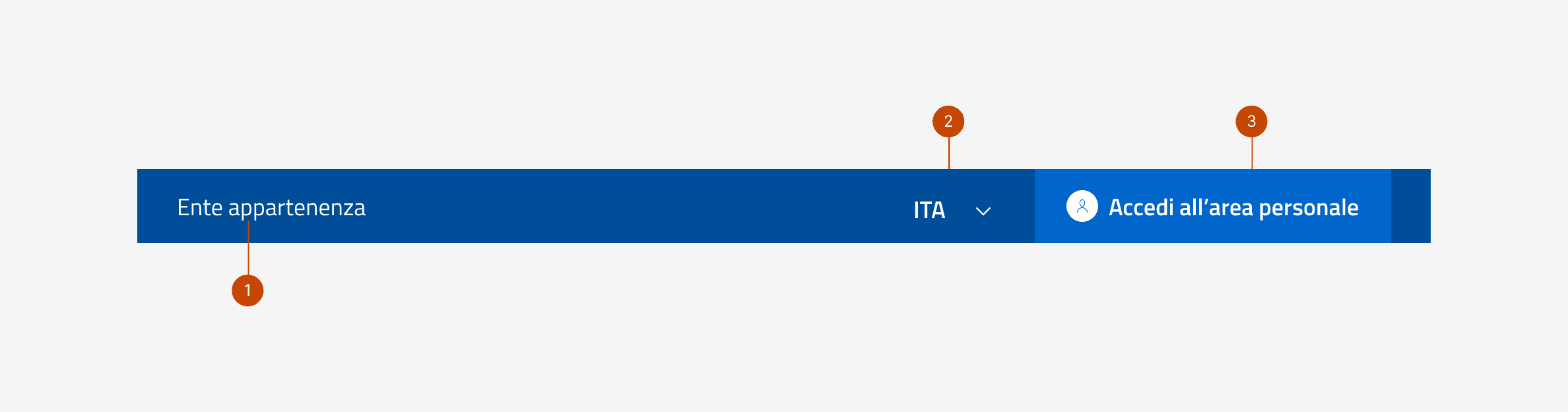
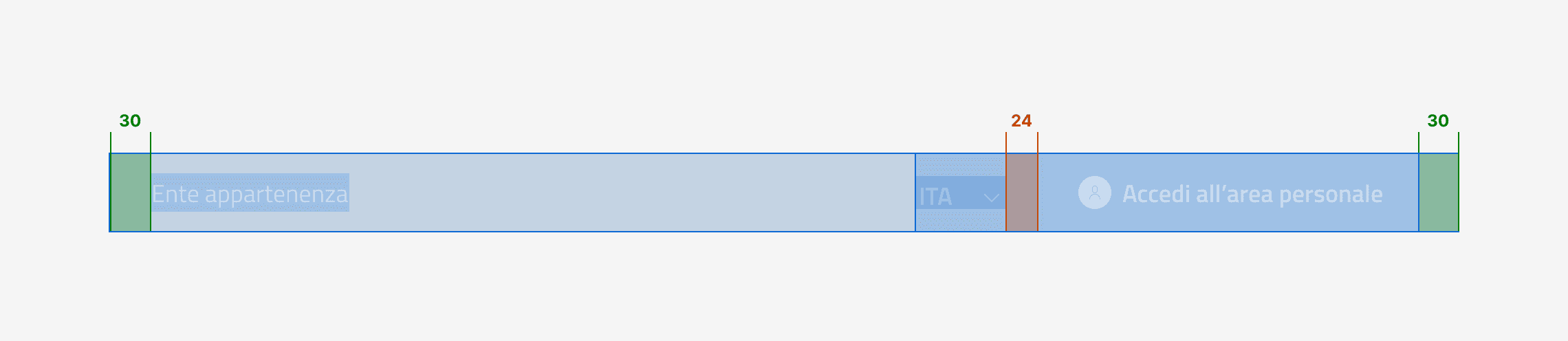
Header slim

L'header slim è composto da tre elementi:
- ente di appartenenza: prevede il link ad un sito esterno;
- selettore lingua: modifica la traduzione di tutti i contenuti del sito;
- pulsante di accesso: abilita il login all'area personale laddove disponibile.
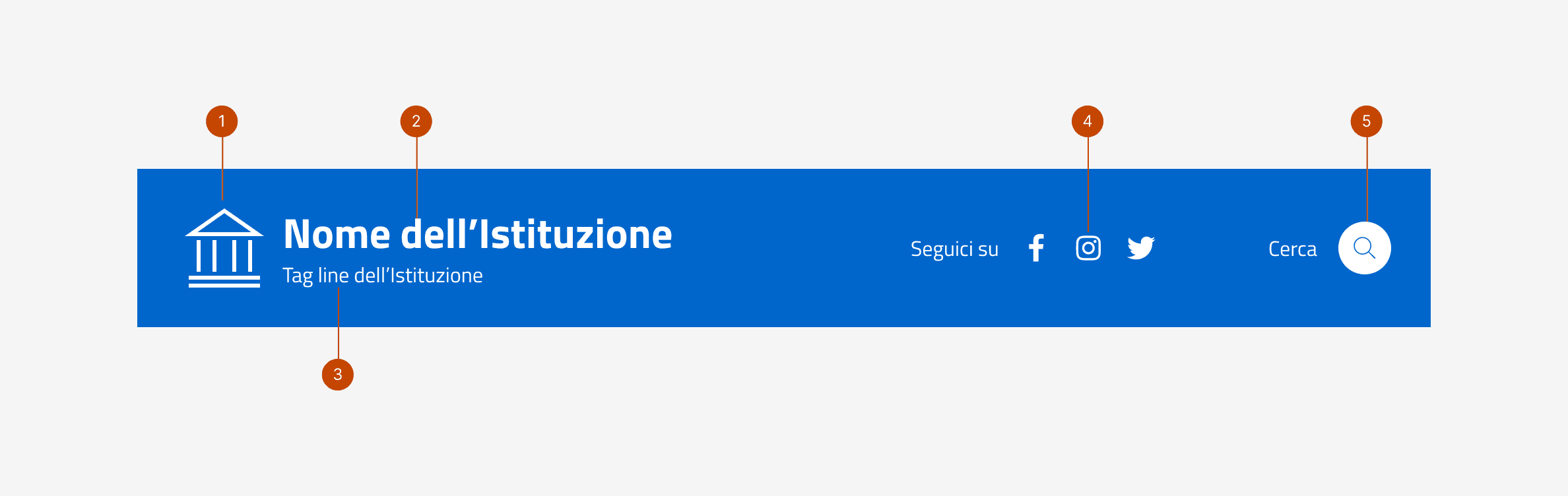
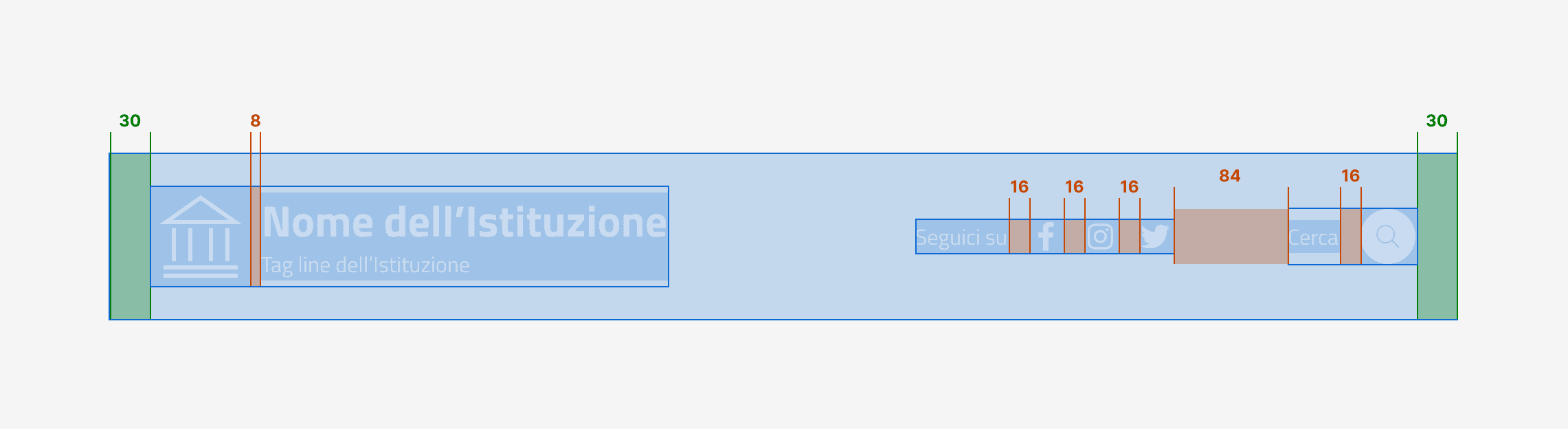
Header centrale

L'header centrale è composto da cinque elementi:
- icona o logo dell'ente;
- nome dell'ente in formato testuale;
- eventuale sottotitolo (tag line) che descrive la natura dell'ente;
- canali social dell'ente;
- link alla ricerca.
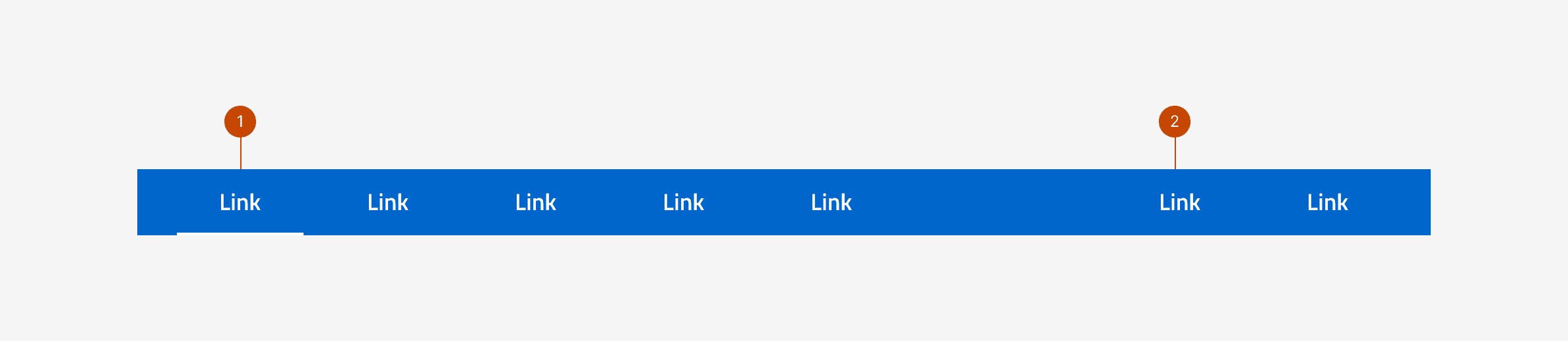
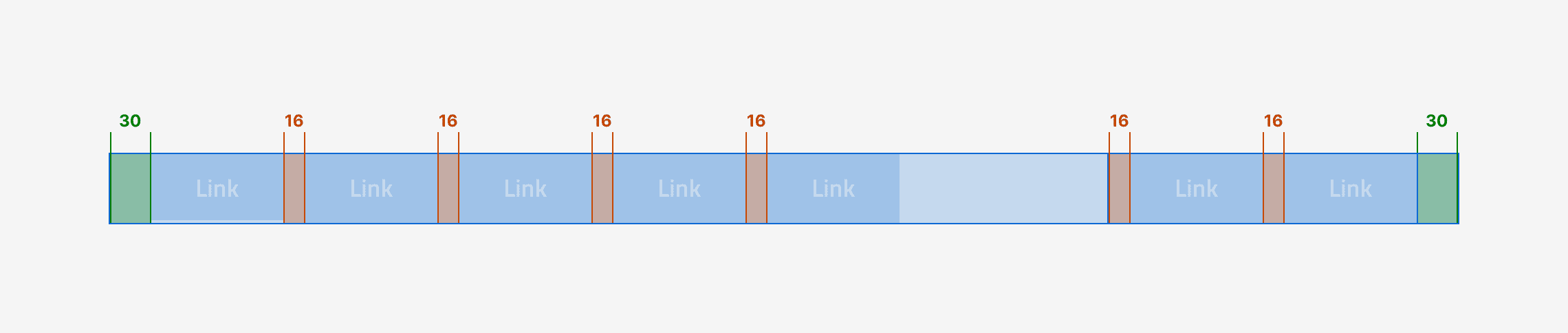
Header nav

L'header nav contiene due diversi menu di navigazione:
- menu primario: contiene le voci del primo livello di navigazione;
- menu secondario: contiene le voci di navigazione trasversale rispetto all'alberatura dei contenuti (es. tag o argomenti).
Comportamento
Tutte le varianti di header sono responsive, quindi si adattano alla viewport di qualsiasi dispositivo.
Interazioni
Su dispositivi mobile o touch, il menu di navigazione non è direttamente visibile in pagina ma si apre tramite click/tap sull’icona menu, con un’animazione di ingresso da sinistra verso destra.
I link del menu di navigazione che prevedono un sottomenu espandibile ereditano le interazioni del componente dropdown.
L’accesso alla barra di ricerca può avvenire in due modi:
- tramite link alla pagina dedicata;
- tramite l’apertura di una finestra (overlay) rimanendo nella stessa pagina.
Specifiche di design
Tutte le misure sono indicate in px.



Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Anteprima
Per visualizzare la modalità desktop è necessario uno schermo sufficientemente largo.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici